レスポンシブウェブデザインとは?

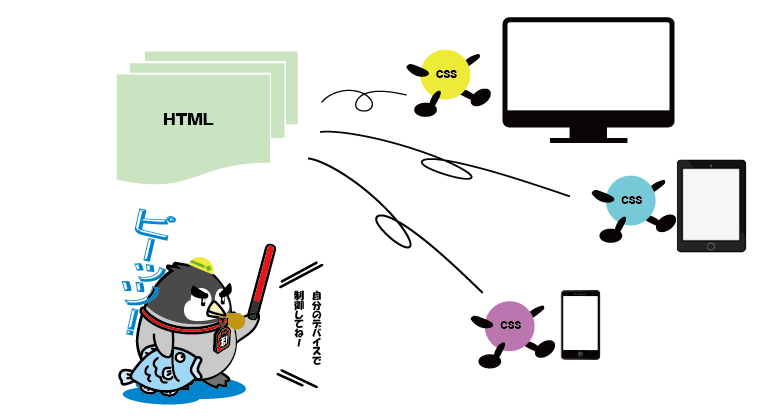
レスポンシブウェブデザイン (Responsive Web Design、 RWD) はウェブページを閲覧者の画面サイズやブラウザに応じて見やすく使いやすいように最適表示するウェブデザインの手法の一つです。 PC用・スマホ用と別々のデザインで制作するのではなく、ひとつのHTMLファイルなどをCSSで制御し、異なる画面サイズに応じてページのレイアウト・デザインを調整すすることによって対応します。
今回は、このレスポンシブウェブデザインについてもう少し詳しく見ていきましょう。
レスポンシブウェブデザインの背景
ブラウザのビューポート幅に適応するレイアウトを特色としたサイトは、2001年後半頃から作成されましたが、当時のブラウザの能力が限られていたので、Netscapeではリサイズ時にページをサーバから再読み込みしなければならないなど、動的適応が難しかったようです。 その後、 レイアウトに関する開発が各所で行われ、2010年には、A List Apartの記での中でレスポンシブウェブデザイン (Responsive Web Design, RWD) という造語 (フルードグリッド、フレキシブルイメージ、メディアクエリを意味すると定義) が新しく提唱されました。 この レスポンシブ (Responsive ) は、「 敏感に反応する 」という意味を持つことばで、 英単語のレスポンス(response) から派生したものです。
現在、日本ではweb検索の75%以上がスマホからされています。 また、Googleでも2016年にレスポンシブでのサイト構築の推奨や、モバイルファーストインデックス( MFI :インデックス登録とランキング にモバイル版のコンテンツを優先的に使用)への移行を表明し 2021年3月には完全移行する旨が発表され、 レスポンシブウェブデザインへの関心と普及が急速に広がっています。
レスポンシブウェブデザインのメリット・デメリット
レスポンシブウェブデザイン の主なメリット・デメリットは以下の通りとなります。
◎メリット

・サイトの一元管理 デバイスごとに制作されたwebサイトは、その修正や更新があった場合、同じ作業をデバイスの数だけ行い HTMLファイル に変更を加えなければなりません。 レスポンシブウェブデザイン では、HTMLファイルがひとつであるため、修正や更新の作業は1回となり、メンテナンスが容易になります。
・デバイスを通じた統一デザイン デバイスごとの異なったデザインと考えることなく、決められたデザインやUIで制作することができます。
・URLの統一化 デバイスごとにURLを持たず、1つのURLを使用できるため、URLの管理の負担も軽減します。
・検索エンジンの上位表示・SEO評価の低下防止 URLが1つなので、ページ評価の分散が なくなります。 また、モバイルフレンドリーや モバイルファーストインデックスに対応できるため、検索結果の上位に表示されやすくなります。
◎デメリット
・ 求められる高度な技術 ひとつのHTMLファイルなどをCSSで制御しているため、デバイスごとにコーディングが必要となるため、時間と手間がかかります。 また、こだわったデザインを作るためには、高度なコーディング技術が要求されます。そのためレスポンシブデザインは単調なデザインが多くなってしまっているのが現状ですが、実はさまざまなデザインを作り出すことがCSSやHTMLの進化によって実現しております。
・ 表示時間の調整 レスポンシブ ウェブデザインでは、ひとつのHTMLファイルなどをCSSで制御し、モバイルごとに最適表示するため、例えばモバイル版のページでは表示することのないHTLMもすべて読み込んでしまいます。 従来、ページによっては全てのコンテンツを表示し終わるまでに時間がかかってしまいましたが、こちらも実は以前よりも構造化したり、きちんとしたコーディングをすれば、レスポンシブデザインでも表示速度は速くなっています。
最後に
ご自身のサイトが モバイルフレンドリーに対応しているかどうかわからないという方は、下記URLのモバイルフレンドリーテストで簡単に確認することができます。 https://search.google.com/test/mobile-friendly?hl=JA サイトのモバイルフレンドリー対応を検討される場合、レスポンシブウェブデザインにはたくさんのメリットがありますが、同時にデメリットや気をつけなければならないことも念頭に入れる必要があります。




